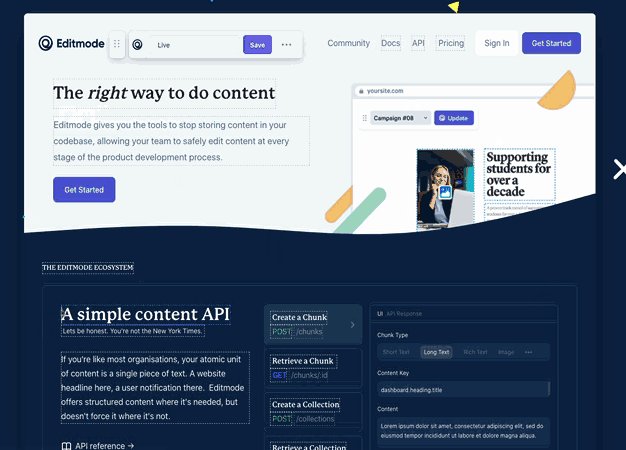
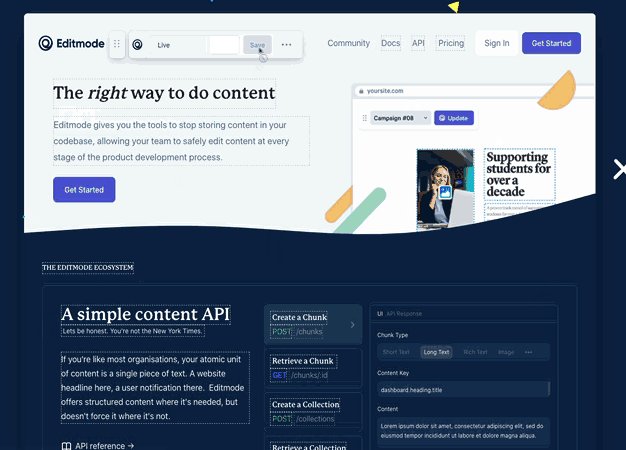
Let your
make changes to your

For Developers
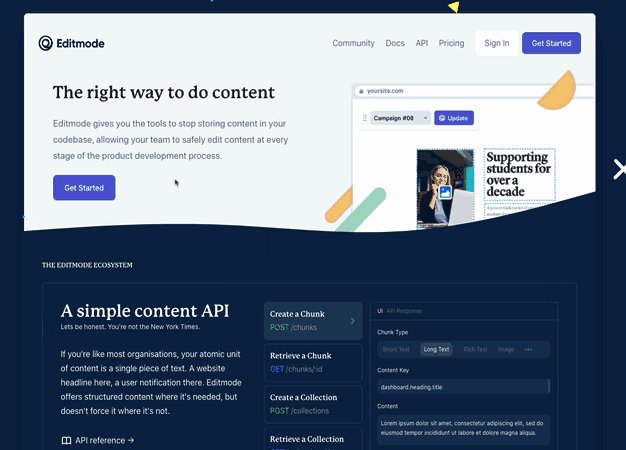
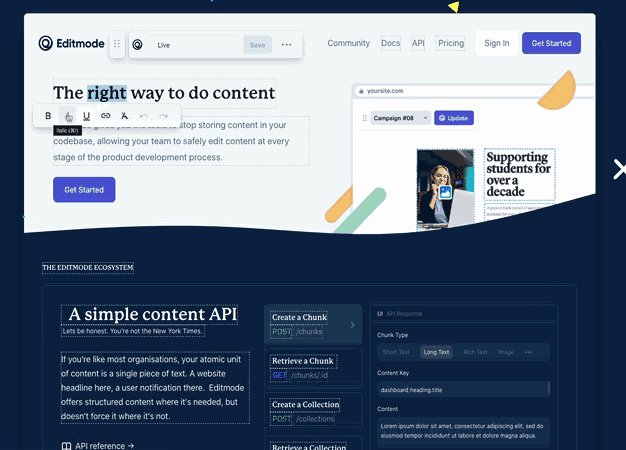
A simple content API
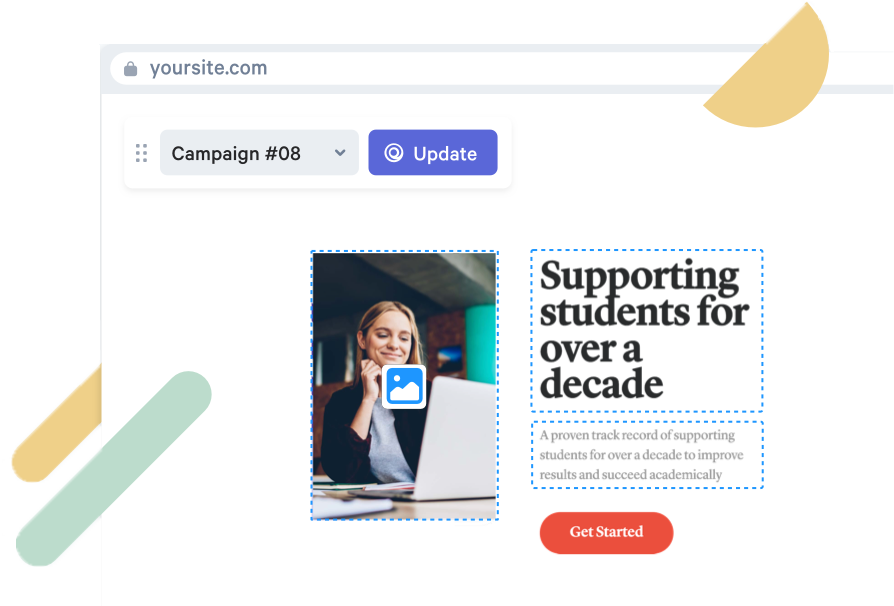
UI
API Response
Chunk Type
Short Text
Long Text
Rich Text
Image
Content Key
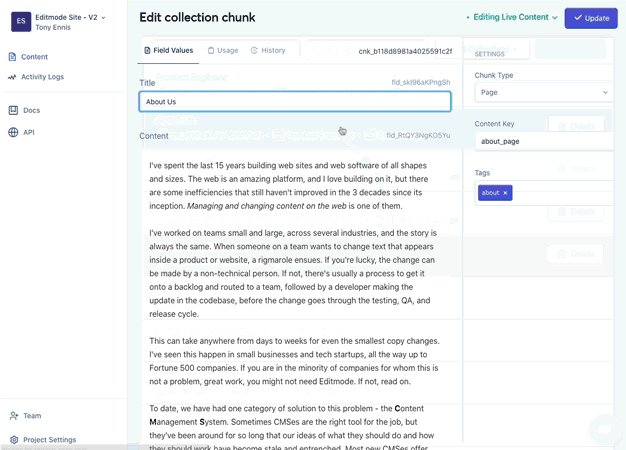
Content
{
"identifier" :
"chunk_type" : "long_text",
"content_key"
:
"content"
:
}
API RESPONSE
{
"identifier" :
"chunk_type" : "long_text",
"content_key"
:
"content"
:
}
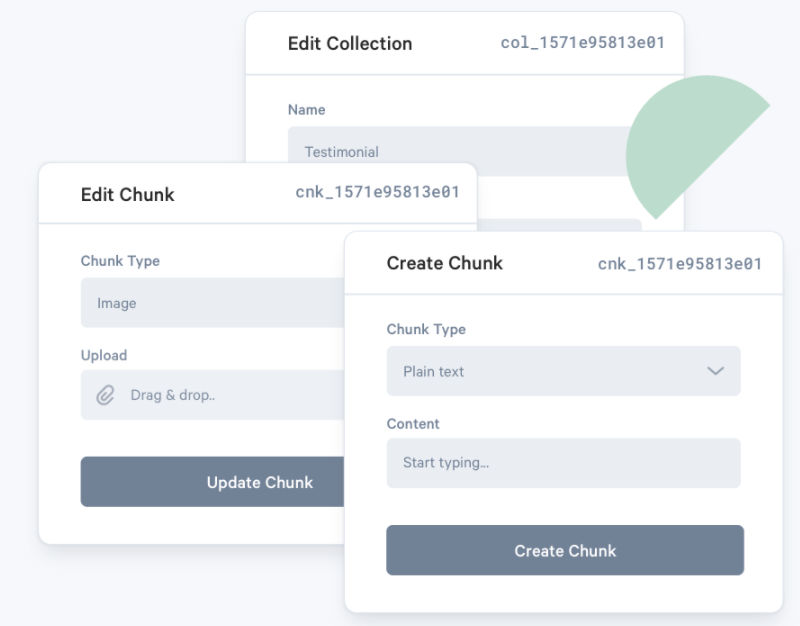
NAME
Testimonial
FIELDS
Full Name
Single Line Text
Role at Company
Single Line Text
Profile Photo
Image
API RESPONSE
{
"chunks": [
{
"identifier": "cnk_a062cace5033a7d1abc8",
"chunk_type": "collection_item",
"collection": {
"name": "Testimonial",
"identifier": "col_ie6gsL8beSxy"
},
"content": [
{
"custom_field_identifier": "fld_Dhm5xOqmnwlk",
"identifier": "cnk_af117c9d8649e7ef74ec",
"chunk_type": "single_line_text",
"custom_field_name": "Full Name",
"content": "Joe Bloggs"
},
{
"custom_field_identifier": "fld_Dhm5xOqmnwlk",
"identifier": "cnk_8638ec32c37c5aa0dfb1",
"chunk_type": "single_line_text",
"custom_field_name": "Role at Company",
"content": "Founder & CEO"
},
{
"custom_field_identifier": "fld_Dhm5xOdmnujf",
"identifier": "cnk_4870d2a9cf4b5bbf14de",
"chunk_type": "image",
"custom_field_name": "Profile Photo",
"content": "https://editmode.s3.amazonaws.com/cnk_eee8cf23d6ad0b15b2a1/images/thumb/profile-photo.jpg?1594710716"
}
]
}
]
}
The Magic Editor
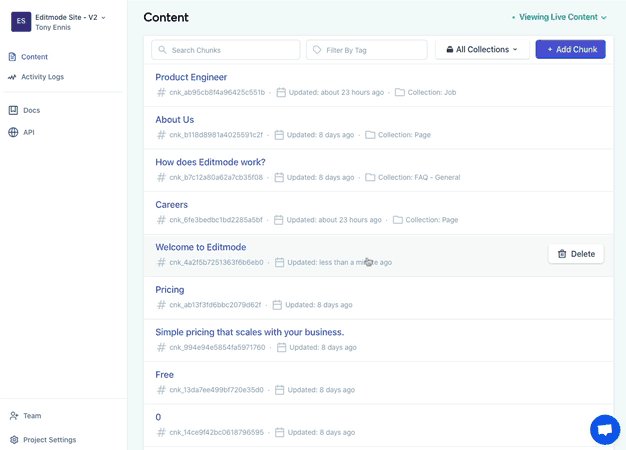
The Admin Panel
The Client Libraries
INTEGRATE IN MINUTES
STEP 1
Add our client library to your codebase



STEP 2
Add Editmode view helpers
Say hello to...
Your unified content backend
Team management, permissions, version history, internationalization, and more.

Introducing
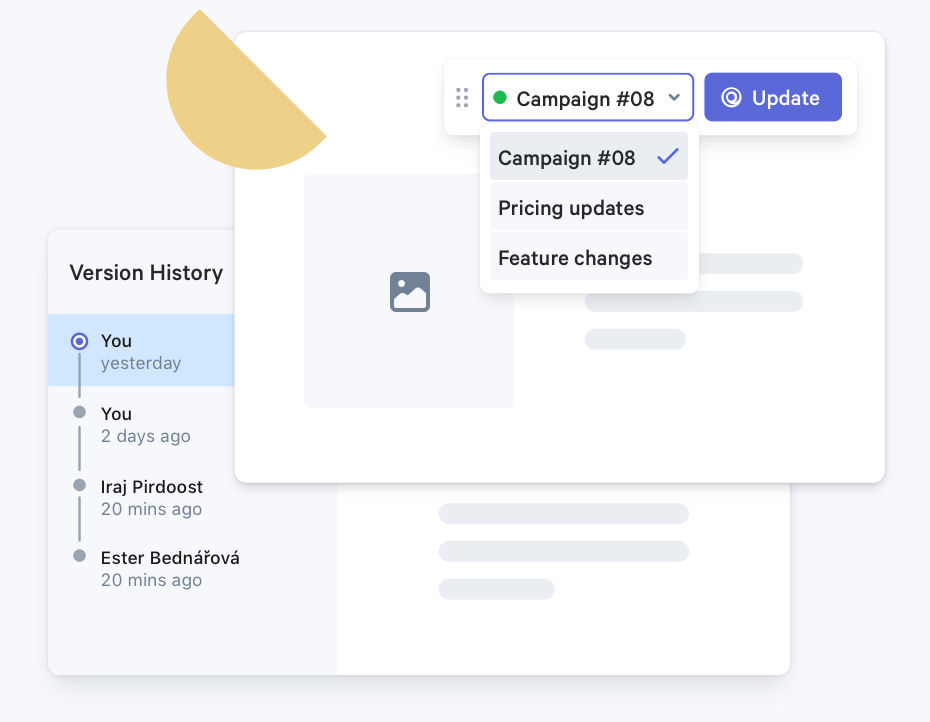
The Magic Editor
Update your content where it appears, no code required 🤯

FOR PRODUCT OWNERS
God View for your content


FOR PRODUCT TEAMS
Bye bye, engineering bottlenecks
FOR DESIGNERS & ENGINEERS
Responsible Empowerment


FOR AGENCIES
One place. Not all over the place
Use Cases
Use Case
The Simplest Headless CMS
Editmode lets the designers, writers, pms and marketers handle the content, and because it doesn't take a ton of time (or money) to integrate, lets developers get back to focussing on shipping product.


Paul Arterburn
Head of Engineering
Use Case
One place for your content
Housebuild's product is a combination of user generated content, a marketplace, and an e-commerce store, with lots of customer facing copy spread across a hybrid website/web app.
They needed a way for the product and marketing teams to keep messaging consistent by managing all of the customer-facing copy from one place, and keep abreast of changes with version history.
With Editmode, Housebuild's developers were able to create identifiers for each piece of copy, using tags and content keys to organize it, and allowing the rest of team to manage and collaborate around it.

“As both our team and product grew, so too did the number of times and places where we needed to update content. To the non-technical team members, the expectation was that these were 'quick fixes', so as the pace picked up and the changes were taking longer to get actioned (understandably), you could tell that frustration was also rising between the teams. Editmode came at just the right time and completely unblocked us. We found ourselves thinking differently about the design <> dev handoff, and making more updates than we had been beforehand, because it was just so easy to do.”

Kevin McDonagh - CEO, Housebuild
Don’t take our word for it
Editmode lets our design, engineering & marketing teams work in parallel without getting in each other's way, and then find whatever content they need, when they need it. It's really levelled up our process.
Changing product copy after it goes live has always been a huge pain. Editmode has made it a pleasure. I love it.
I’m loving Editmode for allowing non-technical users to make changes. It’s "i18n.t" on steroids.
Sign up for our newsletter